JavaScript holds the key to creating interactive web content.
It’s the programming language that defines the difference between the original internet pages, which scroll through static information, and modern pages with interactive menus, animated graphics, embedded videos, maps, automatic updates, and more.
Businesses that hope to develop a mobile app should know that JavaScript will likely be the means to create the dynamic, multimedia content they want.
In this article, we’ll discuss the basics of what you need to know about JavaScript programming, the differences between native mobile apps and hybrid mobile apps, and examples of frameworks that businesses can use to create a new mobile app that meets their objectives.

Table of Contents
- What is JavaScript?
- Why Businesses Are Choosing Javascript
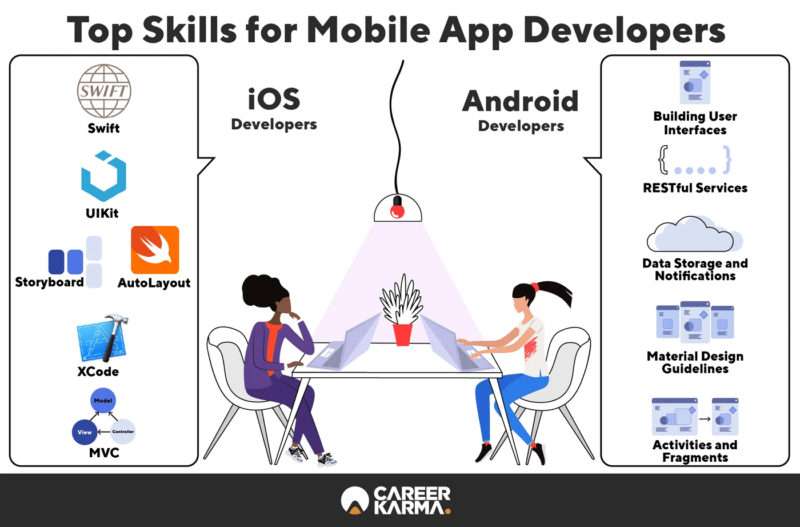
- Native vs Hybrid Mobile Apps
- What is a Native App?
- What is a Hybrid App?
- An Alternative to Native and Hybrid Apps
- Why Businesses Use JavaScript Frameworks
- Increase Your Audience
- Improve Your Interface
- Integrate with App Stores
- Take Advantage of Notifications
- Save Time and Resources
- How to Use a JavaScript Framework to Create an App
- Hybrid Apps Using JavaScript Frameworks
- Utilize Wrapper Views
- Other Examples of JavaScript Frameworks
- How to Choose the Best Framework for Your Brand
- Trending Technologies in Mobile App Development
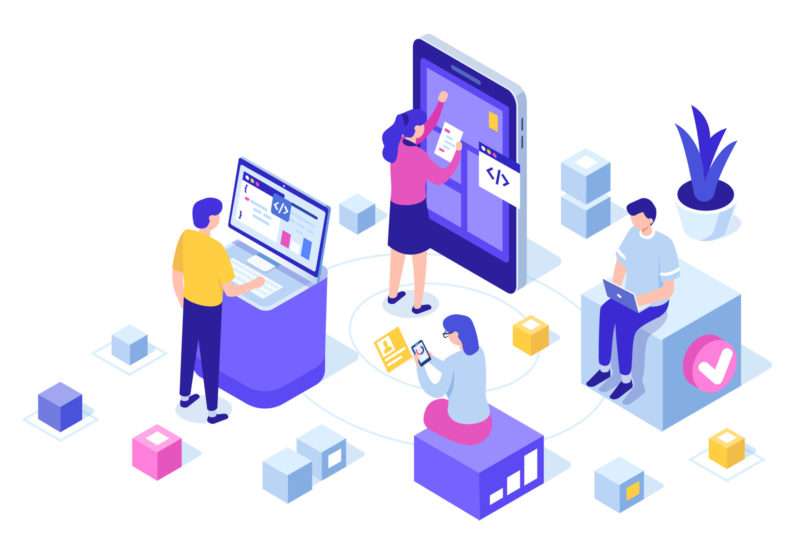
JavaScript is a programming language – more specifically, a scripting language – that’s essential for creating dynamic interactable content.
It allows content to be updated automatically.

Photo Credit: fossbytes.com
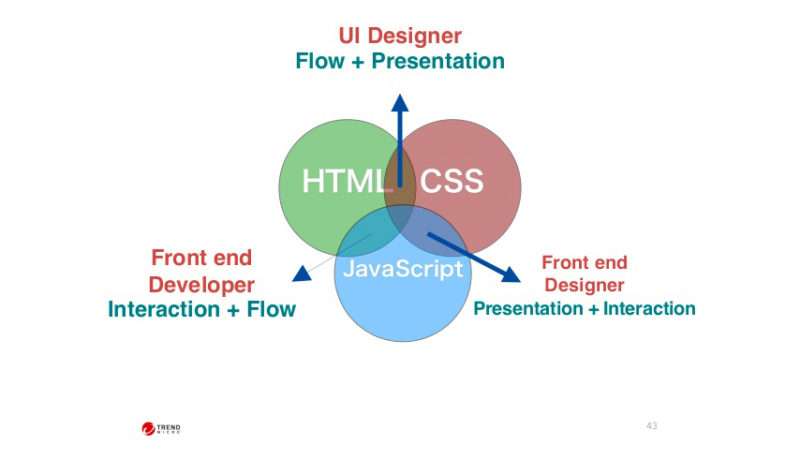
JavaScript is part of a three-layer process of web development that includes HTML and CSS. Think of it this way: if a website is a building, HTML is the blueprint, CSS is the raw materials, and JavaScript is the finished design.
To develop a mobile app, JavaScript code will be how your business will create interactive, engaging content rather than a page of simple, unfiltered, unchanging text.
1.1 Why Businesses Are Choosing Javascript
Businesses are increasingly using JavaScript for their mobile apps because of its ease of use, versatility, and robust ecosystem.
As an interpreted language, JavaScript is straightforward to learn and use, making the app development process quicker and more efficient.
Its flexibility enables both frontend and backend development, allowing developers to build comprehensive applications with a single programming language.

JavaScript’s large developer community helps with problem-solving and knowledge sharing, and its ability to enable dynamic content enhances user engagement.
The language also offers cost-efficient and scalable solutions, making it a great choice for businesses looking to make a solid impression in the mobile app market.
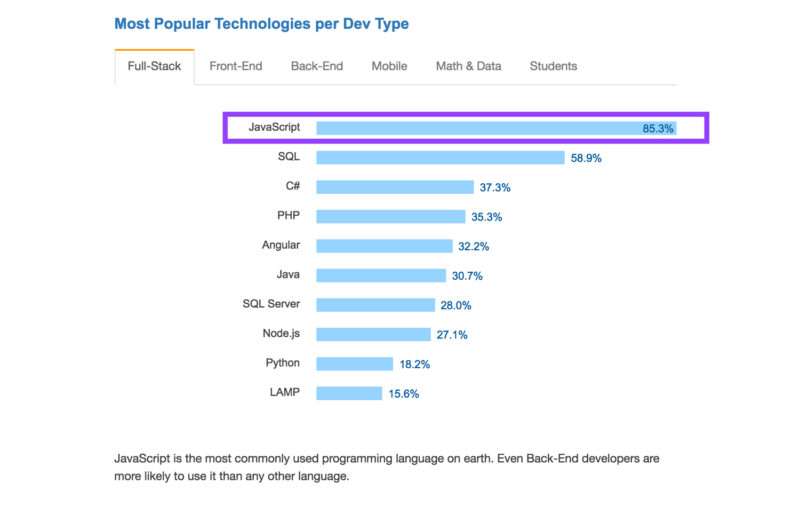
Before deciding how JavaScript can help you create an app, it’s important to clarify the difference between a Native and Hybrid mobile app.
Whichever you choose to develop, the choice will define the tools you need to give your app purpose.

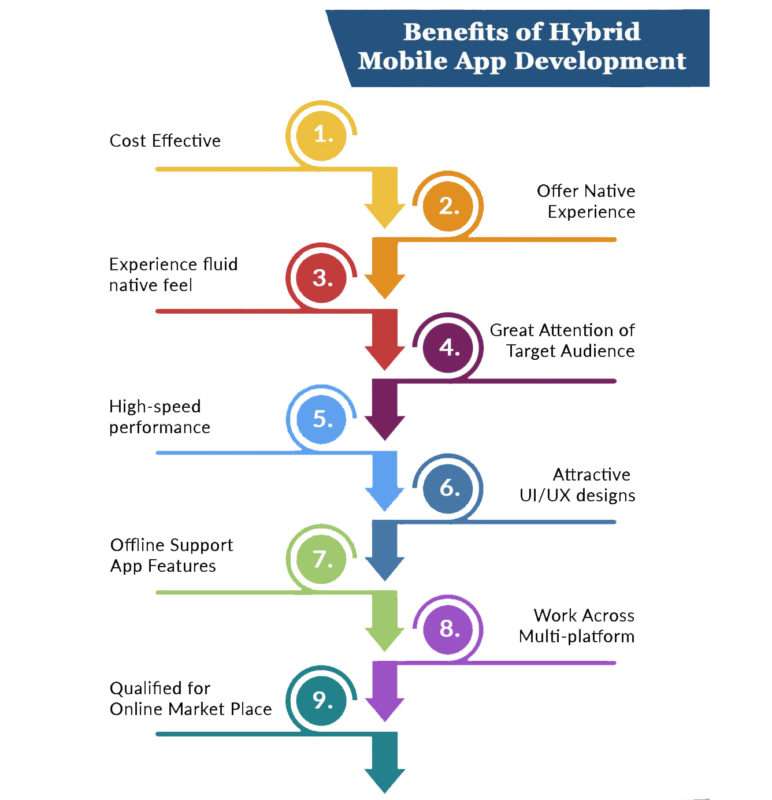
Photo Credit: slideteam.net
2.1 What is a Native App?
Native apps only function on mobile for the operating system they were designed for.
The programming languages that native apps are built from will only load the application’s unique functions on the intended devices.

Native apps are faster due to their tailored designs. They’re also more reliable because they don’t not usually have to be designed for cross-platform uses.
However, some JavaScript frameworks today can convert native apps into a cross-platform mobile apps using multiple coding languages.
PRO TIP:
If a cross-platform app is your business’s goal, choose a framework that will make it as easy as possible for your developers to convert multiple coding languages and structures into one application.
2.2 What is a Hybrid App?
In contrast to Native apps, Hybrid apps combine web and native mobile designs.
If you already have a website or an app that runs on desktop and would like to create a mobile version, you need a framework that supports hybrid mobile apps.
They’re designed to run on multiple operating systems by JavaScript frameworks that support them all. As a result of more diverse functionality, they tend to be slower and less reliable than native apps.

Photo Credit: visual.ly
Whichever your company chooses to build, the tools at your team’s disposal will crucially define how well-equipped they are to meet your project’s needs.
2.3 An Alternative to Native and Hybrid Apps – PWAs
An alternative to native and hybrid apps is a Progressive Web App (PWA).
PWAs are apps that are delivered through the web, built using common web technologies like HTML, CSS and JavaScript.
What’s great is you can use them on any platform that uses a browser, including both desktop and mobile devices.
While PWAs are web pages or websites, they can appear to the user in the same way as native or hybrid apps.
They can be “installed” on the home screen and can even function offline. PWAs are also capable of re-engaging users with features such as push notifications.
They’re a popular choice because they combine the best features of web and mobile apps, are relatively easy to develop and maintain, and don’t require going through app stores for distribution.
They’ve been adopted by many big names, like Twitter, Starbucks, and Uber.
The different platforms of various JavaScript frameworks are not compatible with each other.
Choosing one, which we discuss more below, is therefore important for a company interested in using them to build mobile apps.
However, using JavaScript frameworks to create a mobile application for your business or to add a mobile app version of an existing web page comes with various benefits. These include:

3.1 Increasing Your Audience
Streamlined app experiences reach more users for several reasons. The most obvious is that a better experience will attract and retain customers.
However, the major app stores like Google Play and Apple prioritize functional apps in their ranking system.
Having a well-built app on a respected framework can directly improve its visibility on these stores.

3.2 Improving Your Interface
JavaScript frameworks can give users an app with a better UX, making for a less distracting experience.
Rather than search for your content on a mobile browser, the ability to click on your product directly and experience its optimized, native features improves an app’s outlook with its chosen audience.

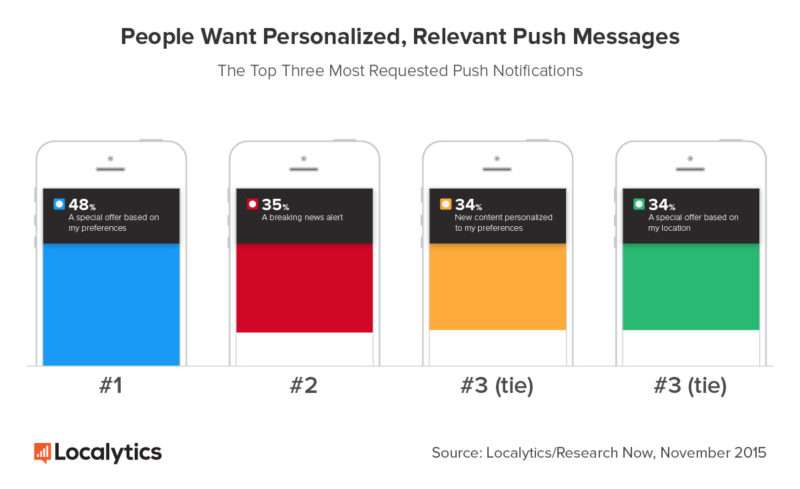
3.3 Using Notifications to Your Advantage
Unlike web pages converted to mobile use, a true mobile app can make use of notifications to keep customers informed and remind them of your app’s features.
This is more significant for certain types of apps, such as those that offer workout reminders, schedules, or other time-sensitive content.
However, retail apps also benefit from notifications to offer customers deals and reminders.

3.4 Save Time and Resources
Managing a mobile web page is difficult because it requires designing the site twice.
Every time your site is changed, your team must optimize those changes for mobile as well.
A true native or hybrid app built for mobile using a JavaScript framework can save design time by having your systems optimized for the OS that you intend to use it for.

Since technologies used to develop web apps differ from those used for mobile applications, the framework defines the viability of your company’s project.
The difficulties involved in converting web content to a mobile app can be addressed by using the right framework to create your hybrid app.

4.1 Hybrid Apps Using JavaScript Frameworks
Several popular frameworks like Ionic and Cordova utilize programming shortcuts to make creating a hybrid mobile app easier.
By linking to your web code, these frameworks prevent your team from having to create separate interfaces for different phone operating systems.
Cordova, for instance, features many plugins that write the backend, or behind-the-scenes code, by itself, leaving your designers the task of creating the visible, front-end application on this premade foundation.

PRO TIP:
Several frameworks can be used for different tasks. For example, a framework like Ionic that has more features for frontend design can be used to create the app after your developers use Cordova to cover the code on the backend.
4.2 Utilize Wrapper Views
“Wrapper” or web views describe the way that most web applications are converted to mobile.
Applications that utilize them can take a website built on JavaScript and display it on mobile using a container or “wrapper.”
Development tools – such as Android Studio – can be used to build a native app. However, converting a JavaScript page to mobile requires additional tools and training.

Webkit CSS allows developers to modify pages to fit a mobile format. Creating these web views on phones will not improve the site’s navigation for mobile-specific functionality, however.
This is where basic wrapper views should be optimized using other programs and tools such as Canvas. They allow designers to build apps using a working knowledge of app development but without requiring direct coding.
4.3 Other Examples of JavaScript Frameworks
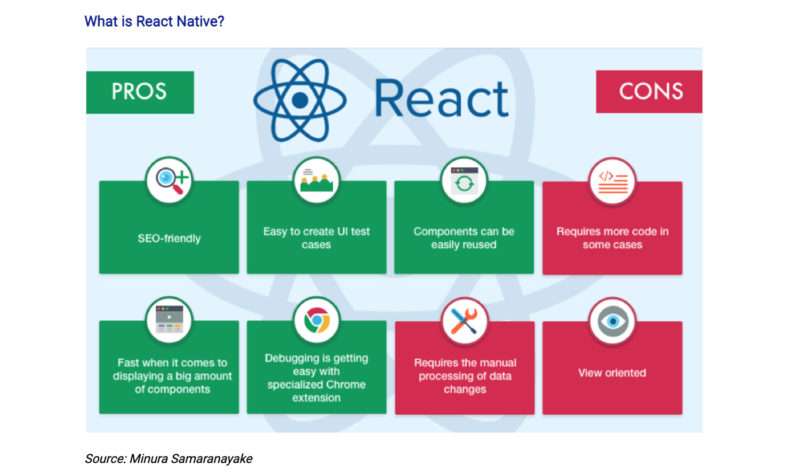
React Native is a framework often used by companies that want to develop their apps across multiple platforms.
Much of the code used by React Native can be reapplied to multiple operating systems, with many usable templates and unique testing tools.
jQuery Mobile’s strengths lie in its fast theme engine and its ability to build hybrid apps with a minimal programming footprint. Apps on jQuery mobile work independently of platforms, ensuring a responsive look on multiple operating systems.

Ionic prioritizes functionality and simplicity. The Ionic user interface promotes easy access to scalable design tools, multiple programming languages (including JavaScript), and high app performance.
Tabris.js incorporates pre-existing JavaScript libraries and integrates with plugins from other frameworks to make migration easier. Native apps on tabris.js can be written completely in JavaScript and built from the ground up for their ideal operating system.
4.4 How to Choose the Best Framework for Your Brand
Different JavaScript frameworks have different strengths, drawbacks, features, and costs.
The time it takes to develop an app on each will vary, with results that differ based on the program’s capabilities.