Mobile App Prototyping – How To Create Mockups Like An Expert
A major part of the app development process begins with launching a prototype of your mobile app. This mobile app prototyping phase is where you’re taking an idea and polishing it until it looks, acts, and feels exactly as you’ve imagined. This includes things like fleshing out the design, incorporating screen elements, defining features and key functionality, establishing a smooth user flow, and so on.
Keep in mind that a mobile app prototype is essentially a visual representation that looks like the real thing, but doesn’t have any code. Its purpose is to demonstrate an app’s function and design. While a mobile app prototype can be as simple as a sketch on paper or as high fidelity as a digital mockup, we’re going to take a look at the entire process and everything involved.
Mobile App Prototyping – Getting Started
Before getting on to the exciting design and layout phase of your mobile app, you’ll want to first identify and lay out all of the key requirements. While it’s easy to have an idea of what you want in your head, you should meticulously go through every function and feature of your application.
There’s a lot to think about and organize, but a simple list works great. You’ll then want to prioritize the items by “most important” and “nice to have”.
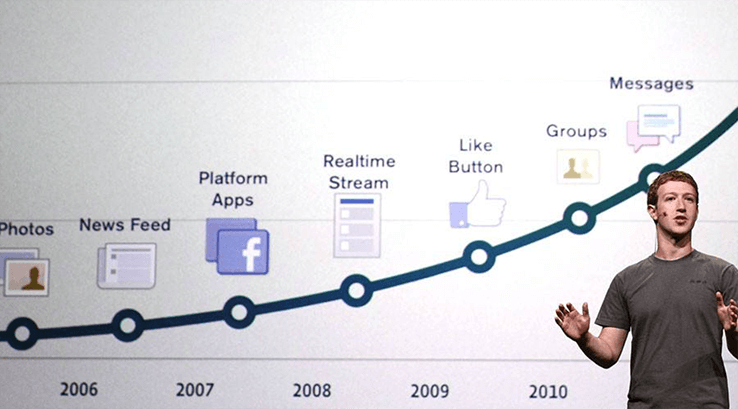
Here is an example of what this list might look light for an app like Facebook:
Friends
- The ability to pull contact list from smartphone
- Add friends through a “friend request”
- Deny a “friend request”
- Ability to unfriend or block friend
- Ability to send a friend a message, photo, or video
Wall
- Wall is a sort of message board or forum where content is displayed
- Wall can be viewed by friends or friends and the public
- Wall can be set to private
- Certain friends only can view wall
- Ability to post text message, photo, or video to the wall
- Ability to tag friends on a message, photo, or video
- Allow friends to post on user’s wall
As you can imagine, for an app like Facebook this list can be exhaustive. This is just a quick glimpse at some basic “friend” and “wall” functionality and doesn’t even begin to get into things like notifications, liking, groups, events, marketplace, and other Facebook features.
While this can be a tedious step, it can also be a great time to brainstorm and really flesh out your ideas. It’s easy to say “I want a social networking app”, but you’ll quickly see how much functionality is involved once you start physically writing or typing everything out.
It’s also a good idea to take time on this step and prioritize everything the app can do before moving on to the design and prototyping process. Remember, apps like Facebook and Instagram where much smaller than what they are today, offering more limited features and functionality.
Rather than biting off more than you can chew, it’s smart to launch an app with the key essential features and add more to it later, once you have a better idea of what users like and don’t like.

Mobile App Prototyping Vs Wireframes
If you’re getting ready for the design and mockup phase of your mobile app, you’ve probably run into two big terms: wireframes and prototyping. So what’s the difference? While terms like mockup, wireframe, and prototype often get used interchangeably, they’re actually different steps in the design process.
Wireframe
A wireframe is a very basic presentation of your app that demonstrates the structural layout, some design elements, and content. You can think of a wireframe as a blueprint—it’s the first low-fidelity representation of the building, or app in our case.
A wireframe can be as simple as a sketc
h in a notepad, or you can take advantage of the wealth of online wireframing tools like Balsamiq, Sketch, etc. The great thing
about wireframes is that they’re simple, low-cost, and quick to complete.
While aesthetics aren’t yet fine-tuned at this stage, wireframes are great for presenting to users and getting early feedback, which is always useful.
Mockup
A mockup is a bit more visual than a wireframe. While a wireframe focuses more on structural layout, a mockup focuses on how the app will actually look. While you still can’t click or interact with a mocku
p, it helps demonstrate the app’s visual style, colors, and overall aesthetic.
Once again, you want to present a mockup of your mobile app to potential users
and get feedback on the design so you can start making adjustments before coding. Keep in mind that once the app development begins, you don’t want to have to go back and make UI/UX changes. The look and feel of the app should all already be ready-to-go before developers put their hands on it.
Unlike a wireframe, you can’t really sketch a mockup since it has to do with design
. There are many online tools, however, that helps you demonstrate your app’s aesthetic.
Prototype
While a prototype is certainly not the final product, it’s the final representation of the product meant to properly stimulate how a user interacts with the app. Where a wireframe and mockup are primarily concerned with the look and layout of the app, prototyping takes it a step further by allowing clickable actions and a more real user experience of the content and mobile app interface.
Mobile App Prototype And Final Product
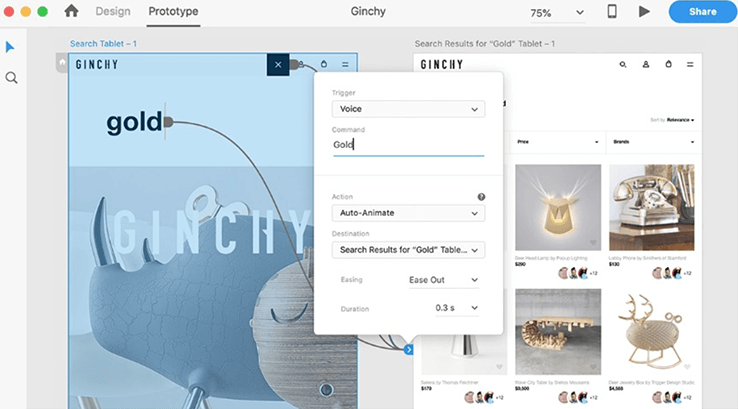
At this point you may be wondering, what’s the difference between a prototype and a final product? To start, a prototype doesn’t involve any coding, even though it can still be interactive. Prototyping tools such as Adobe XD lets you test out your app’s interactions and preview them on multiple screens and devices. You can then easily share your prototype with your team, add comments, and even publish the prototype to share with users for feedback.
The final product is the done deal—everything has been coded, the front end is connected to the backend, there is a database, and so on.

User Testing
Testing your app is a crucial step in the mobile app development process. After all, competition is fierce and users are fickle. Even if you manage to get users curious enough to try out your app, it doesn’t mean that they’re going to stay. In fact, only 1 out of 5 users will hang on to a mobile app for longer than three months.
Having users test out your app is something you should be doing during every phase, even as early as the research and brainstorming phase.
Mobile App Prototyping – Testing During Research and Brainstorming Phase
While planning out your mobile app occurs at the very beginning of the app development process and typically involves some form of data analysis and market research, this is a phase that should be incorporating user testing. As you establish the foundation of your mobile application, incorporating user testing is a great way to garner insight that will be useful when it comes time to creating user stories.
What is a user story? Glad you asked, since it’s also a key factor in the prototyping process. User stories are descriptions of an app feature that are short and simple. They help bridge the gap between the leadership team and technical team so that there is a better understanding of the product.
A user story is told from a user’s perspective and generally looks something like this:
User Story Template
As a [insert user type], I want to [insert action] so that [insert value/benefit]
Dating App User Story Examples
As a single person looking for a relationship, I want to block inappropriately behaved users so they cannot message me again.
As a single person looking for a relationship, I want to add photos of myself to my profile so that I can attract more people.
The idea is to put the user at the center of the discussion to better capture the experience through their perspective.
Here are other ways you can benefit from testing your mobile app during the planning phase:
- Help define a roadmap for your app.
- Learn how you can stand apart from the competition and what others are doing to succeed.
- Look at other mobile apps that are doing similar things to see how they combine design and content.
- Analyze how people find your app and why they picked you.
Testing During the Design Phase
By testing your app and getting feedback from users early on in the design phase, you can better refine these designs and work on your concepts.
Here are other ways you can benefit from testing your mobile app during the design phase:
- Starting with a quick, five second “first impressions” test will look at how people react to your design. You can then go back and make modifications as needed.
- You can get valuable feedback on every layout of your mobile app which will allow you to further narrow down your options.
- Running tests and getting feedback from your project’s own team members can also earn you valuable and unbiased insight.
Testing During Prototyping Phase
If you want to get features and functionality right the first time and avoid bottlenecks from happening in the app development process, testing and getting user feedback on essential user interactions is crucial.
Here are other ways you can benefit from testing your mobile app during the prototyping phase:
- Gather user feedback on the structure and layout of the app along with what their expected results are when interacting with it to avoid frustrations and pitfalls.
- Putting your app in the hands of users who aren’t familiar with the app’s flow will help you avoid make assumptions and ensure a smooth user experience.
- Feedback will help point out grammatical errors and other simple mishaps during the prototyping phase.

Testing During the Development Phase
After prototyping comes the development phase of your mobile app, which is also an important time to test since there are likely to be bugs that pop up in the code. Having clear user stories is also essential at this phase since you’ll need to share it with developers before moving on to testing.
Here are other ways you can benefit from testing your mobile app during the development phase:
- Discover errors and glitches in the code and functionality of the app before it goes live.
- View how users react to automated pop ups or email campaigns.
- See how your app functions on multiple devices and test for responsiveness.
Testing During the Release Phase
Now that your mobile app is live, you want to keep testing and validating previous rounds of revisions. Take this time to review all areas of the app to catch anything for upcoming releases.
You’ve probably noticed mobile apps are constantly being updated, even though it’s likely they’ve gone through round after round of feedback. Still, new issues can always pop up, so you want to continue testing so you can keep improving your app.
Here are other ways you can benefit from testing your mobile app during the release phase:
- If you’ve made updates to an existing app feature, have users test it out again.
- Take a look if users are sharing your app and spreading the word. Are users interested in the product and why or why not?
- This is a good time to test and examine areas in the app where conversion actions are intended to be completed successfully.
Conclusion
As you can tell, mobile app prototyping isn’t simply throwing together some sketches or mockups and calling it a day. It’s a lengthy and involved process that involves research and planning, organizing ideas, fleshing out those ideas using digital prototyping tools, and constantly testing your mobile app for fresh feedback.
Our Simple Starter package includes wireframe sketching so you can see how your app looks and feels in practice.
There’s a lot of creative energy involved in mobile app prototyping, but just remember that it doesn’t need to be complex. Just as with any other phase of the app development process, you want to be thorough and tackle it piece by piece right until the end.




Your inbox wants some love.
Stay informed with Webiotic latest










0 Comments